이번 포스팅은 html의 <h1>, <h6>, <p> 태그에 대해 알아보겠습니다.

<h1>, <h6>
● <h1>은 html의 문서 작성시, 제목을 손쉽게 표현해 주는 것과 동시에 크기도 조정되는 태그입니다. h1부터 h6까지 총 6개로 되어있습니다. html이 지금처럼 발전하기 전부터 쓰였던 태그이고, 모바일 사이트가 주를 이루는 요즘에도, 상당히 흔하게 쓰여집니다. 문서내의 태그 표기법은 아래와 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_meta_charset_name_content</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
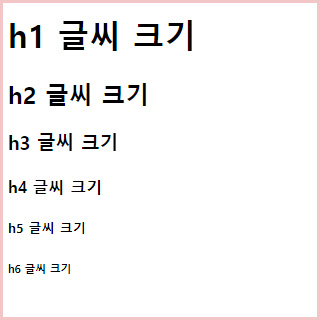
<h1>h1 글씨 크기</h1>
<h2>h2 글씨 크기</h2>
<h3>h3 글씨 크기</h3>
<h4>h4 글씨 크기</h4>
<h5>h5 글씨 크기</h5>
<h6>h6 글씨 크기</h6>
</body>
</html>
▶링크를 클릭하면, 위에 코딩 결과를 웹사이트로 확인할 수 있습니다.

<h1>과 <h6>태그의 크기차이가 확실히 보여집니다. 간편하게 태그 하나만으로 글씨크기와 두께가 표현되어져 있어서, 제목용으로 많이 쓰입니다. 만약에 h6태그의 내용을 h1태그 글씨의 크기보다 더 크게 하고 싶다면, css를 써야합니다. css를 사용하는 방법은 나중에 다루도록 하겠습니다. 일단, 우선 이번에는 아래의 코딩 내용만 확인해 보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_meta_charset_name_content</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>h1 글씨 크기</h1>
<h2>h2 글씨 크기</h2>
<h3>h3 글씨 크기</h3>
<h4>h4 글씨 크기</h4>
<h5>h5 글씨 크기</h5>
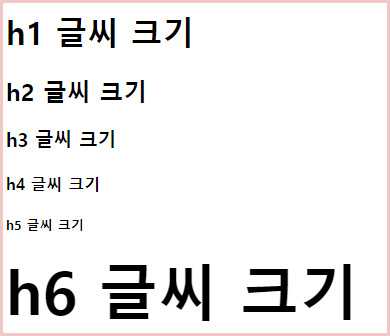
<h6 style="font-size:60px;">h6 글씨 크기</h6>
</body>
</html>결과화면은 아래와 같습니다.

원래는 h6태그의 글씨 크기가, 제목태그중에서 가장 작지만, css로 인해서 글씨 크기를 지정한 만큼 보여집니다.
<p>
● <p>태그는 주로 긴 문장의 단락을 나눌때 사용됩니다. 기본적으로 html에서 아무리 엔터를 사용하여 줄바꿈이나, 단락을 나누어서 표현해도 웹화면에는 의도대로 나타나질 않습니다. 그중에서 문장들의 단락을 표현해주는 것이 <p>태그입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_meta_charset_name_content</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed tempor and vitality, 그래서 수고와 슬픔,
eiusmod를 할 몇 가지 중요한 일. Nisl tincidunt eget 아니 그렇지 않습니다.
lorem ipsum dolor sit hendrerit dolor 방대한 지출이란 무엇입니까?
</p>
</body>
</html>위에 태그로 표현된 화면입니다.

태그 내부에서 단락을 나누기 위해서 엔터로 표현해 보았지만, 절대로 화면에는 단락은 표현되지 않습니다.
단락을 표현하려면, 아래와 같이 코딩을 해야 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_meta_charset_name_content</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed tempor and vitality, 그래서 수고와 슬픔,
eiusmod를 할 몇 가지 중요한 일. Nisl tincidunt eget 아니 그렇지 않습니다.
</p>
<p>
lorem ipsum dolor sit hendrerit dolor 방대한 지출이란 무엇입니까?
</p>
</body>
</html>위에 코딩 내용의 화면입니다.

위에 화면내용과 차이가 느껴지시는 지요? <p></p>태그 사이에 내용을 넣게 되면, 자동 줄바꿈과 동시에 단락으로 표현되어 집니다.
'코딩' 카테고리의 다른 글
| html_b_strong_ins(텍스트 표현 서식들) (0) | 2020.09.21 |
|---|---|
| html_br_img_alt (0) | 2020.09.02 |
| html_meta_charset_name_content (0) | 2020.08.18 |
| 코딩_인공지능 사진 인식_닮은 동물 찾기 (0) | 2020.08.07 |
| html_html에디터 (0) | 2020.07.29 |




댓글