반응형
스크래치 사이트( scratch.mit.edu )에 접속해서, 바로 손쉽게 블록형 코딩으로, 게임이나 에니메이션을 만드는 방법을 소개하는 포스팅 입니다.

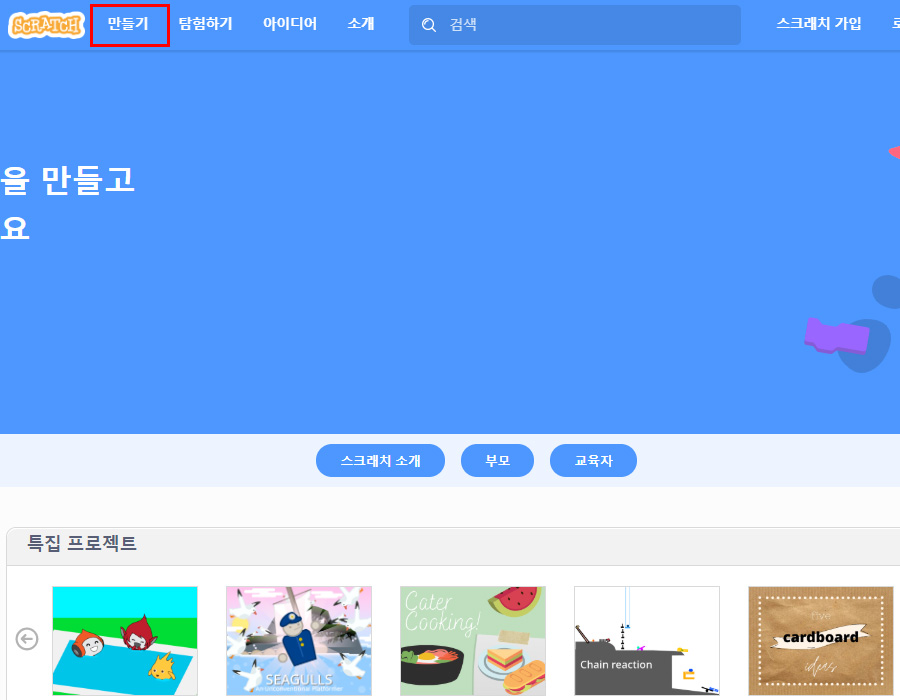
1. 스크래치 사이트에 접속한후, 만들기 버튼을 클릭합니다.

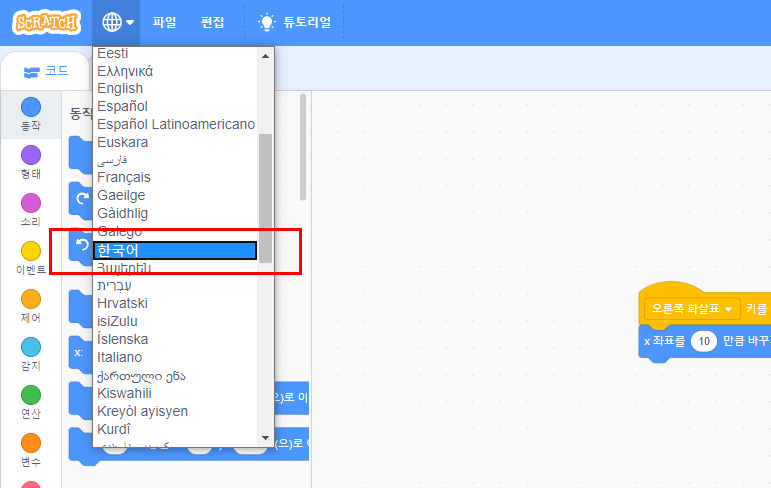
2. 상단의 지구본 모양을 클릭해서, 스크래치 사용언어를 한국어로 바꿀 수 있습니다.

3. 스크래치 에디터창이 보여집니다. 이곳에서 게임이나 에니메이션등을 기존의 코딩 스타일이 아닌, 블록형 코딩으로 간편하게 만들 수 있습니다. 구역별로 설명은 아래와 같습니다.

1_ 블록으로 이루어진 동작이나 형태, 소리, 이벤트, 그리고, 제어, 감지, 연산, 변수의 코딩이 만들어져 있는 일종의 메뉴 같은 곳입니다. 한 구역에 다 모여 있기 때문에, 스크롤을 아래로 내리면, 계속 블록들이 있습니다.
2_ 바로 이곳에다 원하는 블록을 드레그해서 놓으면 그대로 실행이 됩니다. 쌓인 블록을 클릭하면 결과창에서, 그 블록에 해당하는 결과만 보여집니다.
3_ 블록으로 쌓여진 코딩들의 결과가, 보여지는 창입니다. 깃발을 클릭하면 무조건, 처음부터 실행되고 동그라미 버튼을 클릭하면 중지됩니다.
4_ 결과 화면에 보여지는 캐릭터나 객체들의, 기본적인 콘드롤을 할 수 있는 곳입니다.
5_ 결과 화면에 보여지는 캐릭터나 객체들을 생성해서, 최상위 권한으로 콘트롤 하는 공간입니다. 반드시 코딩을 원하는 객체를 클릭해야지만, 2_번 공간에다 블록을 쌓을 수 있습니다.
6_ 배경을 따로 관리하는 구역입니다.
4. 오른쪽 화살표를 클릭했을때, 움직이는 고양이를 만들어 보겠습니다.
5번 구역의 고양이를 선택한 상태에서, 1번 구역의 이벤트 메뉴를 클릭합니다.
▼
그중에서 "스페이스 키를 눌렀을 때"라는 블럭을, 드레그 해서 2번 화면에 가져다 놓습니다.
▼
2번 화면의 블럭에서, 스페이스를 "오른쪽 화살표"로 바꾸어 놓습니다.
▼
1번 구역 메뉴에서 동작을 클릭하고, X좌표를 10만큼 바꾸기 블럭을, 드레그 해서 2번 화면의, 조금전 가져다 놓은 블럭인, "~키를 눌렀을때"의 블럭 바로 아래에 놓습니다.
(* 블럭에 가까이 가져가면, 자연스럽게 블럭끼리 붙습니다. *)
▼
3번 구역에서 녹색 깃발을 클릭한 후에, 오른쪽 화살표를 클릭해 보면, 오른쪽으로 조금씩 움직이는 것을 확인 할 수 있습니다.
* 이해를 돕기 위해서, gif로 만들어 보았습니다. 클릭하면 큰 화면으로 확인 가능합니다.

5. 작업한 파일을 컴퓨터에 저장 할 수 있습니다. 스크래치 사이트에 저장하고, 다른 스크래쳐들과 소통하며, 프로젝트들을 공유하기 위해서는 회원가입을 해야 합니다.

'코딩 > 코딩' 카테고리의 다른 글
| html_input_button과 <button> (0) | 2020.11.18 |
|---|---|
| html_iframe 활용하기(파일 인크루드 include) (0) | 2020.11.11 |
| html_iframe (0) | 2020.11.04 |
| html_span 태그 (0) | 2020.10.28 |
| html_div 태그 (0) | 2020.10.21 |




댓글