반응형
안녕하세요.
행운공장입니다.
예전부터 만들어보고 싶었던, 타임세일 이벤트 js코드를 만들어보았습니다.
코드에 이벤트 마감일과 시간을 기록하면, 화면에 남은 날짜와 시간이 표시되는 스타일입니다.
주석으로 간단한 설명이 있으니, 원하는 스타일대로 수정해서 사용해 보세요.

타이머처럼 보이는 스타일과, 날짜와 시간 분 초가 글씨로 보여지는 2가지 스타일로 만들어보았습니다.
(1)
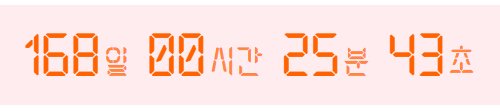
타이머스타일
타이머스타일 파일다운로드 ▶
* 타이머스타일 미리보기

(2)
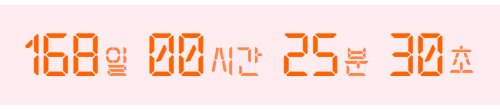
날짜스타일
날짜스타일 파일다운로드 ▶
* 날짜스타일 미리보기

이벤트가 마감되면, 원하는 문구로 표시할 수 있습니다.
* 이벤트마감 문구 미리보기

* 외부링크로 css와 js 파일을 따로 만들지 않고, index파일에 한꺼번에 코딩되어 있습니다.
* script에 이벤트종료시점 기록에, 마감시점을 코딩하면 됩니다.
* 이벤트 마감시에 보여질 문구를 수정하고 싶다면, script에 이벤트 마감시 보여질 문구를 수정하면 됩니다.
* 그 이외에 css나 js를 본인의 스타일대로 수정해서 사용해 보세요.
안되는 것이 있거나, 궁금한 내용이 있다면 댓글에 남겨주세요.
'코딩' 카테고리의 다른 글
| 코딩_심심풀이 게임_사이트 (0) | 2021.12.15 |
|---|---|
| 코딩_미니 스도쿠 게임_사이트 (0) | 2021.12.10 |
| 오늘의 운세_화투로 보는 초간단 오늘의 운세 (0) | 2021.03.25 |
| 코딩_고양이 종류 (0) | 2021.03.12 |
| 코딩_강아지 종류(중대형 강아지) (0) | 2021.03.08 |




댓글