이번 포스팅은 티스토리 블로그의 글쓰기 에디터의 사용방법에 대한 내용입니다.
필자는 처음에 블로그를 개설했을때, 글쓰기버튼을 쉽게 찾지 못해서, 한동안 헤매였던 기억이 있습니다.
관리자 페이지 상단에 분명하게 보이는 글쓰기 버튼을 찾지 못하다니, 지금 생각해 보니 어이가 없기도 하고, 워낙에 블로그 생소한 초보였기 때문이라고 짐작됩니다.
여기서 잠깐, 글쓰기 에디터를 볼 수 있는 글쓰기버튼이 있는 대표적인 곳 3군데를 소개하겠습니다.
첫번째는 티스토리 관리자 페이지의 상단에 보면, 글쓰기 버튼이 크고 분명하게 보여집니다.
두번째는 관리자페이지의 왼쪽 사이드 메뉴의 맨 윗부분에 보면, 블로그 이름과 주소가 있는데 그 바로 아랫부분에 티스토리의 대표적인 글쓰기 화면으로 바로 이동할 수 있는 버튼만 모아놓은 곳이 있습니다. 거기서 글을 클릭하면, 바로 글쓰기 화면으로 이동합니다.
세번째는 티스토리 관리자 왼쪽 메뉴의 콘텐츠에서 글관리를 클릭하면, 오른쪽 상단에 글쓰기 버튼이 있는데, 이버튼을 클릭하면 바로 글쓰기에디터 화면으로 이동합니다.

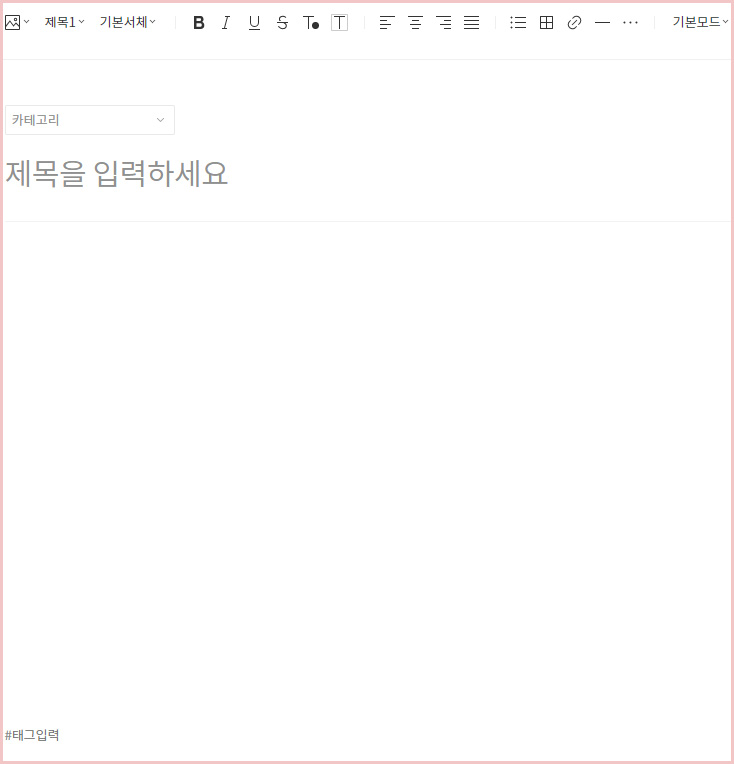
티스토리 글쓰기 에디터화면은 아래의 이미지와 같습니다.

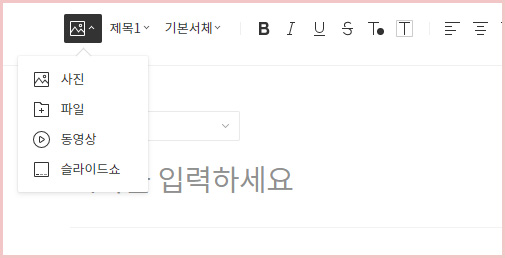
왼쪽 첫번째 보이는 아이콘을 클릭하면, 에디터 화면으로 사진이나, 파일들을 넣을 수 있는 버튼들이 나타납니다.

이미지나 파일을 불러올 수 있는 버튼의 옆으로는, 글씨에 대한 편집을 할 수 있는 버튼들이 나열되어 있습니다.
글을 쓰고나서, 직접 html로 크기를 지정해 주어도 되지만, 그렇게 일일이 하다가는 시간도 더 걸리고, 티스토리의 형식에 맞지 않는 코드는, 제대로 인식이 안될 수 도 있기 때문에 되도록이면, 에디터에 있는 기능을 최대한 활용하면 좋습니다.
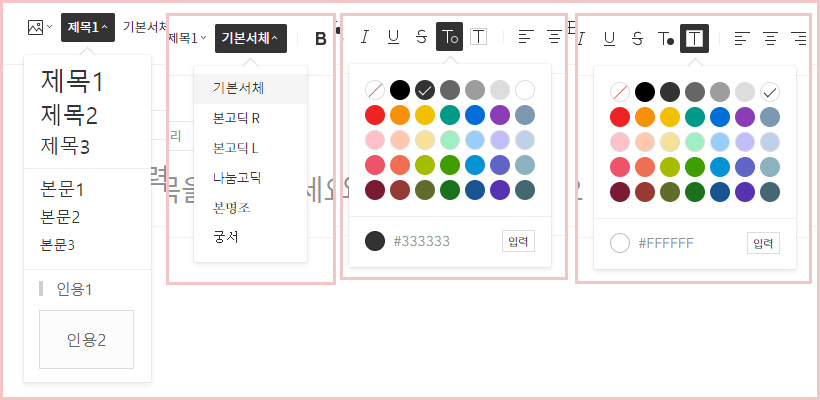
글씨의 서체나, 굵기, 색상, 기울임꼴의 여부, 밑줄과 취소선의 여부와 백그라운드의 색상, 왼쪽정렬, 가운데 정렬, 왼쪽정렬, 양쪽정렬등을 지정할 수 있습니다.
아래에 글씨의 백그라운드 색상을 적용하기 전과 후의 예를 들어보겠습니다.
글씨 백그라운드 색상 적용전
글씨 백그라운드 색상 적용후
보시면, 첫번째 예시에서는 글씨를 굵기를 굵게하고, 두번째 예시에서는 거기에다 백그라운드 색상을 옐로우로 지정하고, 글씨색상을 화이트로 지정하였습니다.
독자분들 보시기엔, 두가지 예시중에 어떤것이 더 눈에 띄는것처럼 보이는지요?
본문의 많은 글씨들이 섞여 있는 상태라면, 두번째 예시가 더 눈에 들어올것입니다.
글씨를 강조할때에는 흔히, 글씨 굵기만 활용할때도 있지만, 백그라운드 색상도 넣을 수 있으니, 잘 활용해 보세요.
형광펜 효과라고 생각하면 됩니다.

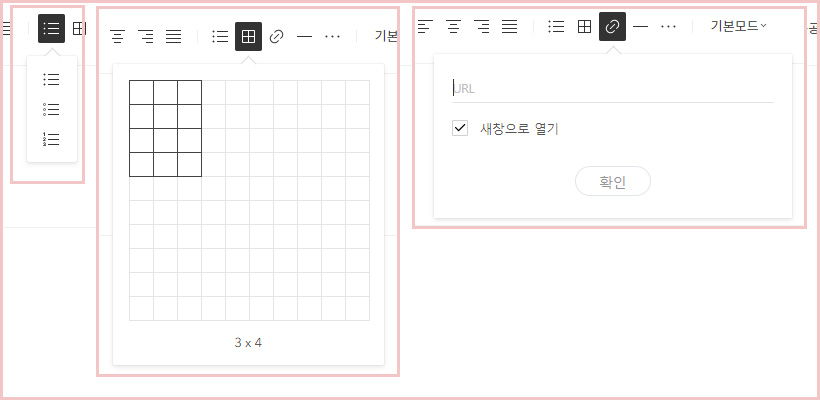
그 옆으로는, 글을 리스트로 표현할 수 있는 아이콘이 있습니다. 여기서 리스트는 html 코드상으로 보았을때, ul, ol, li를 뜻합니다. 편집창으로는 정렬이 잘 안먹히는 것처럼 보이지만, 최종 화면에는 잘 적용되어져 보이니, 일일이 문장앞에 부호나 숫자를 붙이기가 번거롭다고 느껴진다면, 사용해 보세요.
리스트 아이콘 옆으로는 글 내용에 테이블을 넣을 수 있는 테이블아이콘이 있습니다. 드레그만으로 손쉽게 테이블의 행과 렬이 만들어 집니다. html 코드상으로 tr, td가 생성되는 것인데, 모바일 상에서 tr, td는 제어하기가 쉽지 않으니 그렇게 추천드리지 않습니다. 아래의 예시를 보아주세요.
바로 위의 테이블 예시는 내용이 없는 table만 생성이 된 것인데, 보시기엔 모바일 상에서 별로 이상함을 못느낄 수 도 있지만, 테이블에 내용이 들어가게 되면, pc에서 보여지는 것처럼 스타일이 제대로 보여지기 쉽지 않습니다. table 태그는, 코드도 다른 태그에 비해서 길어지기 때문에 꼭 필요한 경우가 아니면, 비추천합니다. 한칸을 만들기 위해서는 table태그는 <table><tr><td></td></tr></table>가 필요하고, div태그는 <div></div>면 충분합니다.
테이블 아이콘 옆에는 링크를 넣을 수 있는 아이콘이 있습니다. 일단 링크를 입력할 이미지나, 글을 본문에서 클릭한 후에, 링크버튼을 클릭합니다. 보여지는 부분의 URL에 링크주소를 입력하고, 새창으로 열기의 체크부분을 지정하고, 확인버튼을 클릭합니다.

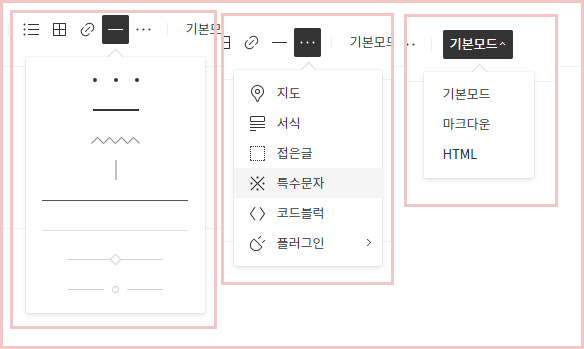
링크아이콘 옆으로는, 본문 문장들 사이에 구분선을 넣을 수 있는 버튼과, 지도, 서식, 접은글, 특수문자, 코드블럭, 플러그인을 넣을 수 있는 아이콘과, html, 기본모드, 마크다운, 모드를 전환해서 편집할 수 있는 버튼이 있습니다.
아래의 예시를 보아주세요. 구분선중에서 첫번째에 있는것을 넣어보겠습니다.

카테고리를 지정하고, 제목을 입력하는 부분에는, 키워드를 우선 검색해 본후에 검색량이 많은 것을 우선으로 제목을 넣으면 됩니다.
글을 입력하고, 중간에 저장을 하고 싶을경우에는 완료버튼을 클릭하고, 비공개 체크를하고, 비공개 저장을 클릭하면, 글관리 메뉴에 비공개로 저장이 되고, 다시 편집하고 싶으면 수정버튼을 클릭하고 진행하면 됩니다.
태그입력에는 해시테그를 입력합니다. 해시테그는 내블로그 자체에서 태그를 클릭했을경우에 나타나는 포스팅을 표현할 때 쓰입니다. 잘 활용하면 구독자들에게 편리함을 줄 수 있고, 방문자수도 늘어나는 효과도 있기 때문에 잘 활용해 보세요.
'블로그' 카테고리의 다른 글
| 애드센스 핀번호 재신청 (5) | 2020.11.27 |
|---|---|
| 블로그 꾸미기_크리스마스 트리_눈내리는 효과 js (0) | 2020.11.24 |
| 티스토리 블로그_초기 설정 (0) | 2020.11.09 |
| 블로그 포스팅 주제와 수익 (0) | 2020.10.26 |
| 카카오 광고_애드핏 신청 방법 (0) | 2020.10.19 |




댓글