안녕하세요.
행운공장 입니다.
이번 포스팅은 쇼핑몰솔루션인 아임웹의, 디자인관리에 대한 내용의 두번째 연재입니다.
첫번째 포스팅에 이어지는 내용입니다.
첫번째 포스팅의 내용이 궁금하시다면, 아래의 링크를 클릭해서 확인해 보세요.
쇼핑몰 솔루션_디자인관리(아임웹)_1
안녕하세요. 행운공장 입니다. 이번 포스팅은 쇼핑몰솔루션인 아임웹의 디자인관리에 관한 내용입니다. ▶ 아임웹 관리자페이지 경로(디자인모드 > 디자인 수정 화면) 아임웹의 디자인관리는
hhwd.tistory.com

▶ 아임웹 관리자페이지 경로(디자인 수정 > 메뉴설정)
아임웹 디자인 수정의 메뉴설정을 클릭하면, 아래와 같은 화면이 나타납니다. 메뉴설정에서는 각 화면의 페이지 제목과 페이지 설명, 메뉴 대표이미지, 메뉴숨김, 메뉴의 링크옵션, 접근권한 등을 설정할 수 있습니다.

▶ 아임웹 관리자페이지 경로(디자인 수정 > pc,모바일 디자인수정)
메뉴설정버튼 하단에 pc와 모바일 버전의 디자인을 수정할 수 있는, 버튼이 있습니다. pc화면의 쇼핑몰 디자인을 수정하고 싶다면, pc를 클릭하면 됩니다. 모바일화면의 쇼핑몰 디자인을 수정하고 싶다면, 모바일버튼을 클릭하면 됩니다.

▶ 아임웹 관리자페이지 경로(디자인 수정 > 공통 디자인 설정)
공통디자인 설정에서는, 쇼핑몰 디자인의 공통된 요소들을 설정할 수 있습니다. 설정할 수 있는 요소로는 쇼핑몰의 배경색상, 전체 폭의 넓이, 폰트크기, 폰트종류, 버튼 스타일, 말풍선 스타일, 움직이는 배너의 페이징 스타일, 로그인창 팝업설정, 스크롤 부드럽게, 페이지전환 페이드 효과등이 있습니다.

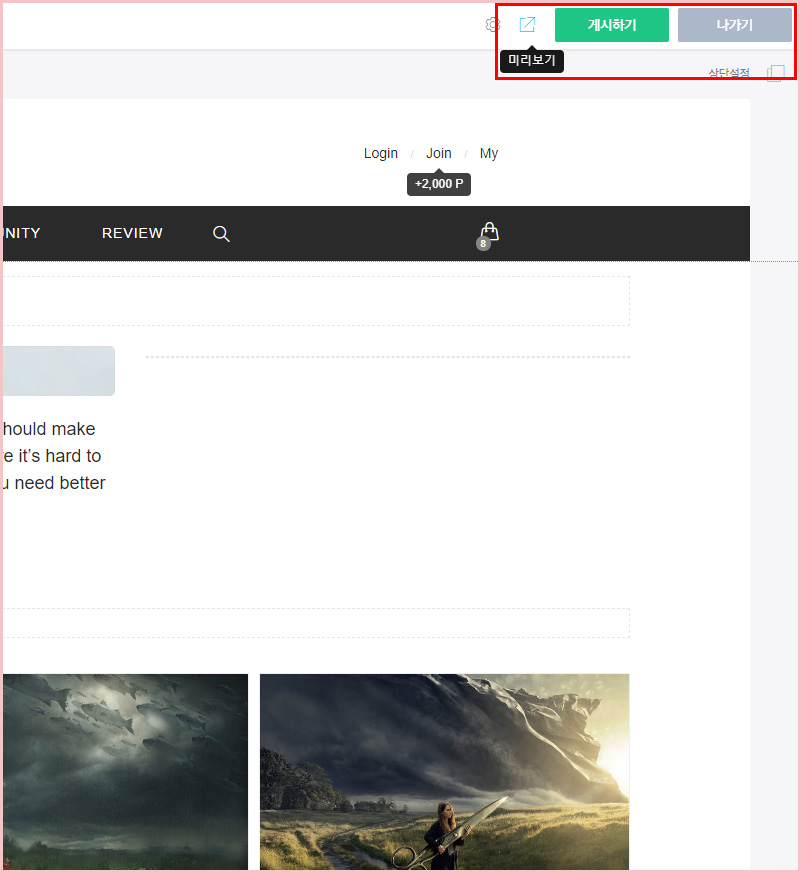
▶ 아임웹 관리자페이지 경로(디자인 수정 > 미리보기/게시하기/나가기)
미리보기 버튼을 클릭하게 되면, 현재까지 디자인을 수정한 상태의 쇼핑몰 화면이 보여지게 됩니다. 쇼핑몰 화면이 제대로 수정이 된 상태라면, 게시하기 버튼을 클릭해서 저장을 해야 쇼핑몰 화면에 제대로 반영이 됩니다. 나가기 버튼은 디자인 수정화면 모드를 끝내고, 관리자 화면이 보여지게 해줍니다.

▶ 아임웹 관리자페이지 경로(디자인 수정 > 상단설정)
상단설정 버튼을 클릭하면, 쇼핑몰 화면의 상단을 수정할 수 있는 화면이 보여지게 됩니다. 상단기본과 겹치기는 상단의 화면을 기본상태로 나둘것인지와, 배경에 해당하는 화면을 겹쳐서 투명하게 보일것인지, 고정으로 카테고리가 보일것인지를 결정하는 버튼입니다. 수정하고 싶은것을 수정하고, 반드시 미리보기화면으로 먼저 확인후에 게시하기 버튼을 클릭하고, 쇼핑몰에 적용해 보세요.

▶ 아임웹 관리자페이지 경로(디자인 수정 > 상단설정 > 상단테마)
상단설정에서 상단테마를 클릭하면, 상단디자인의 테마를 설정할 수 있습니다. 상단디자인을 한번에 전부 수정하기가 번거롭다면, 우선 상단테마에서 하나의 디자인을 결정한 후에, 조금씩 수정해 나가는 것을 추천드립니다. 오른쪽 상단의 X버튼을 클릭하면, 테마화면은 사라지게 됩니다.

안되는 것이 있건, 궁금한 것이 있다면 댓글에 남겨주세요.
'쇼핑몰 솔루션' 카테고리의 다른 글
| 쇼핑몰 솔루션_모바일쇼핑몰(카페24) (0) | 2021.03.15 |
|---|---|
| 쇼핑몰 솔루션_디자인관리(가비아) (0) | 2021.02.10 |
| 쇼핑몰 솔루션_디자인관리(아임웹)_1 (0) | 2020.12.30 |
| 쇼핑몰 솔루션_디자인관리(고도몰) (0) | 2020.12.17 |
| 쇼핑몰 솔루션_디자인관리(메이크샵) (0) | 2020.12.03 |




댓글