안녕하세요.
행운공장 입니다.
이번 포스팅은, 쇼핑몰솔루션인 가비아의 디자인관리에 대한 내용입니다.

▶ 가비아 관리자페이지 경로(디자인 > 스킨 설정)
가비아 관리자페이지 메인화면에서, 상단메뉴중에서, 오른쪽에 보면, 디자인탭이 있습니다. 이 탭을 클릭하면, 디자인관리의 첫화면으로 이동됩니다.
▶ 1개의 반응형스킨
모바일 화면과 pc화면에서, 동시에 사용되는 스킨을 수정하고 관리할 수 있습니다. 사용스킨은 현재 쇼핑몰에 사용되어지고 있는 스킨이고, 디자인스킨은 별도로 디자인을 수정하여, 쇼핑몰에 적용할 수 있는 스킨입니다. 스킨목록에서 사용스킨과 디자인스킨을 설정할 수 있습니다. 스킨의 백업과 복사를 활용해서, 쇼핑몰에 안전하게 적용할 수 있습니다.
▶ 2개의 전용스킨
pc와 모바일 화면에서, 각각 별도로 스킨을 수정하고 관리할 수 있습니다.

▶ 1개의 반응형스킨 > 디자인 스킨 > 디자인 수정
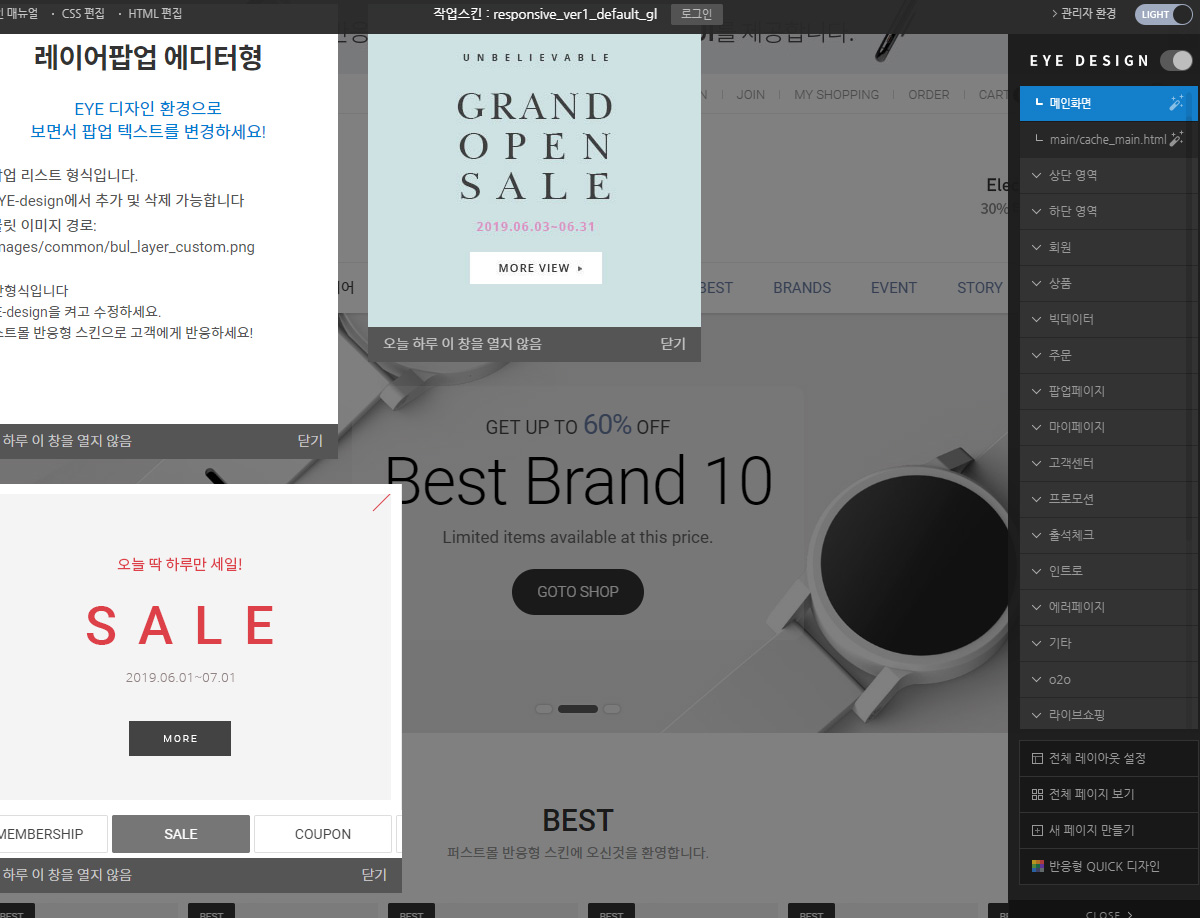
1개의 반응형스킨의 디자인스킨에서 디자인 수정버튼을 클릭하면, 스킨을 수정할 수 있는 화면으로 이동합니다. 스킨을 수정하는 방법은, 오른쪽에 보여지는 쇼핑몰 화면의 이름들 중에서, 수정하고 싶은 화면을 선택하거나, 화면명을 선택후 상단 왼쪽에 보여지는 메뉴중에서, css편집이나, html편집버튼을 클릭하면 됩니다.

바로아래의 이미지는 회원가입완료 화면의 html태그를 수정할 수 있는 편집화면입니다. 이 화면에서 왼쪽상단의 스킨파일경로들 중에서 선택하고, 수정을 하여도 됩니다. 수정하고 싶은 코드를 수정하고, 상단에 있는 저장버튼을 꼭 클릭해 주어야 스킨이 수정됩니다. 그리고, 화면보기를 활용하여, 실제 스킨에는 어떻게 보여지는지 확인하고, 만약에 수정이 제대로 안되었다면, 다시 수정하면 됩니다. 되돌리기 기능(컨트롤키+z)이 단축키로 가능합니다. 그리고, html의 여는 태그를 입력하고, 닫는 태그를 입력하려고 할때는, 자동으로 (</)닫는 태그가 표기되어, 수정하기 편리합니다.

▶ 가비아 관리자페이지 경로(디자인 > 스킨 추가)
디자인의 스킨추가 메뉴에서는 스킨을 검색을 통해서, 추가할 수 있습니다.

* 디자인메뉴의 디자인환경(반응형은) 스킨수정의 첫화면과 동일하고, html에디터 메뉴는 스킨수정화면에서 html편집을 클릭하는 것과 동일합니다.

궁금하신 내용이 있다면, 댓글에 남겨주세요.
'쇼핑몰 솔루션' 카테고리의 다른 글
| 핫딜 타임세일 이벤트_추석이벤트 만들기 (0) | 2021.09.08 |
|---|---|
| 쇼핑몰 솔루션_모바일쇼핑몰(카페24) (0) | 2021.03.15 |
| 쇼핑몰 솔루션_디자인관리(아임웹)_2 (1) | 2021.01.06 |
| 쇼핑몰 솔루션_디자인관리(아임웹)_1 (0) | 2020.12.30 |
| 쇼핑몰 솔루션_디자인관리(고도몰) (0) | 2020.12.17 |




댓글