이번 포스팅은 html에서 외부페이지를 내부로 불러오는 tag인, iframe에 대한 내용입니다.

html로 코딩을 할때, 외부페이지를 내가 구현하고 있는, 웹에 보여지게 하고 싶은 순간이 있습니다. html에서 외부의 웹페이지를 보여지게 하려면, 전체를 코딩으로 표현하는 방법밖에는 없을 거라고 짐작되지만, 몇가지 방법이 있습니다.
그중에 첫번째는 인크루드를 이용하여, 다른 언어로 외부페이지를 불러오는 방법이 있습니다. 그리고, iframe이라는 태그를 사용하는 방법이 있습니다.
● iframe 태그의 표현방법은 아래와 같습니다.
<iframe src="사이트 url" width="가로 사이즈" height="높이 사이즈" frameborder="프레임 보더값" scrolling="스크롤 여부"></iframe>위의 iframe태그의 표현방법을 활용한, 아래의 코드를 잘 살펴봐 주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_iframe</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장, 행운월드">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 50px 50px 0;}
</style>
</head>
<body>
<h3>iframe 태그</h3>
<iframe src="https://tistory3.daumcdn.net/tistory/3891244/skin/images/LottoNum.html" width="100%" height="170px" frameborder="1" scrolling="no"></iframe>
</body>
</html>아래의 화면은, 위의 코드중에서, iframe 태그를 표현한 것입니다. 웹 url은 필자의 행운공장 블로그 내부의 주소입니다.
그러면, 위의 html중에서 frameborder을 "0"으로 바뀌어 보겠습니다.
보시면, frame의 border값이 없어지면서, 테드리가 안보이는 것을 확인할 수 있습니다.
그러면, iframe의 가로사이즈를 "50%"로 수정해 보겠습니다. iframe의 크기를 쉽게 구별하기 위해서, frameborder를 다시 1로 하였습니다. iframe의 가로사이즈가 줄어든것을 확인할 수 있습니다.
높이도 250px로 수정해 보겠습니다.
iframe의 높이가 늘어난 것을 확인 할 수 있습니다.
iframe에도 스타일을 적용할 수 있습니다. 아래의 태그를 보아주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_iframe</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장, 행운월드">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 50px 50px 0;}
iframe {border:2px solid red;}
</style>
</head>
<body>
<h3>iframe 태그</h3>
<iframe src="https://tistory3.daumcdn.net/tistory/3891244/skin/images/LottoNum.html" width="50%" height="250px" frameborder="1" scrolling="no"></iframe>
</body>
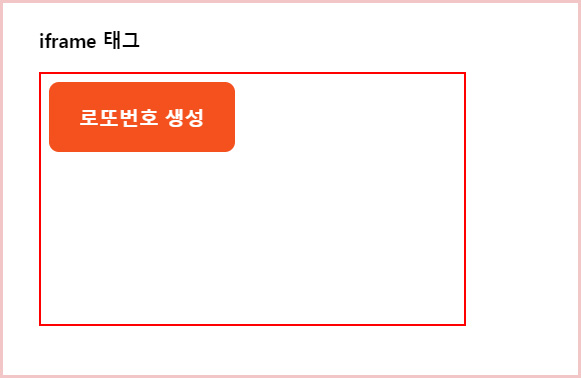
</html>위의 html로 표현된 결과는, 아래의 이미지와 같습니다.

● iframe의 요소에 사이즈 단위를 표현할때, px를 붙여야 되는지의 여부가 헷갈릴 수 있으나, 연습하면 다 익혀지는 것이니, 한번 메모장을 이용해서 간단하게 연습해 보세요.
웹에 업로드 해서 배포하는 것이 아닌, 연습이니 그냥 무조건 해보면 됩니다. 메모장의 간단한 사용방법은 아래의 링크로 확인해 보세요.
html_html에디터
이번 포스팅은, 코딩한 html 파일을 웹뷰어로 확인하는 방법과, 무료로 사용할 수 있는 html 에디터에 관한 내용입니다. 1. 코딩한 html 파일을 웹뷰어로 확인하는 방법. ● html은 코딩을 한후에 저장
hhwd.tistory.com
'코딩' 카테고리의 다른 글
| html_input_button과 <button> (0) | 2020.11.18 |
|---|---|
| html_iframe 활용하기(파일 인크루드 include) (0) | 2020.11.11 |
| html_span 태그 (0) | 2020.10.28 |
| html_div 태그 (0) | 2020.10.21 |
| html_li_ul_ol_태그 (0) | 2020.10.14 |



