이번 포스팅은 html 태그 중에서, 텍스트 본문내용 일부분에 변화를 주고 싶을때 사용되는 <span>태그에 대한 내용입니다.

● 예전에 올렸던 포스팅중에서, html 태그로만 텍스트의 모양을 바꿀 수 있는 태그들을 다루었던 적이 있습니다. 그런데, 좀더 유동적이고, 다양하게 텍스트의 변화를 주어야 할때가 코딩을 하다보면, 발생하게 됩니다. 그럴때, 흔하면서도 유용하게 쓰이는 것이 바로 <span>태그 입니다.
아래의 태그를 잘 보아주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_span</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장, 행운월드">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 50px 50px 0;}
</style>
</head>
<body>
<h3>span 태그</h3>
span 태그는 본문 내용중에서, 특정한 텍스트 부분에 스타일을 주고 싶을때 사용됩니다.
<h3>span 태그 부분스타일</h3>
span 태그는 본문 내용중에서, <span style="font-weight:bold;font-size:17px;color:red;">특정한 텍스트 부분</span>에 스타일을 주고 싶을때 사용됩니다.
<h3>span 태그 라인 전체스타일</h3>
<span style="font-weight:bold;font-size:17px;color:red;">span 태그는 본문 내용중에서, 특정한 텍스트 부분에 스타일을 주고 싶을때 사용됩니다.</span>
</body>
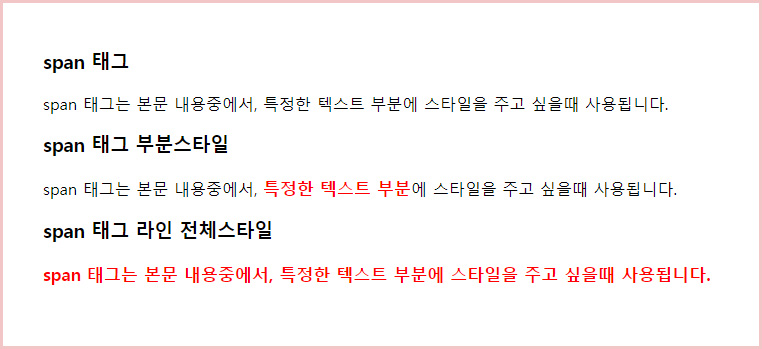
</html>아래의 이미지는 위의 코드가 화면에 표현된 상태입니다.
본문내용에 아무런 스타일을 주지 않았을경우와, 부분적으로 스타일을 주었을 경우, 라인 전체에 스타일을 주었을 경우의 차이점을 확인 할 수 있습니다. 여기서, 또하나 확인할 수 있는것은, <span>태그는 inline속성을 가지고 있습니다. 그래서, 앞뒤로 있는 태그들을 그대로 동일한 라인에, 보여지게 합니다.

● <span>태그의 글씨들을 중앙으로 정렬하기.
그럼, <span>태그의 텍스트들을 센터로 정렬해 보겠습니다. 글씨들의 중앙정렬을 할때 쓰이는, 태그는 스타일로 "text-align:center;"라고 코딩을 하면 됩니다. 아래의 태그를 잘 보아 주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_span</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장, 행운월드">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 50px 50px 0;}
span {text-align:center;}
</style>
</head>
<body>
<h3>span 태그</h3>
span 태그는 본문 내용중에서, 특정한 텍스트 부분에 스타일을 주고 싶을때 사용됩니다.
<h3>span 태그 부분스타일 글씨만 센타정렬</h3>
span 태그는 본문 내용중에서, <span style="font-weight:bold;font-size:17px;color:red;">특정한 텍스트 부분</span>에 스타일을 주고 싶을때 사용됩니다.
<h3>span 태그 라인 전체스타일 센타정렬</h3>
<span style="font-weight:bold;font-size:17px;color:red;">span 태그는 본문 내용중에서, 특정한 텍스트 부분에 스타일을 주고 싶을때 사용됩니다.</span>
</body>
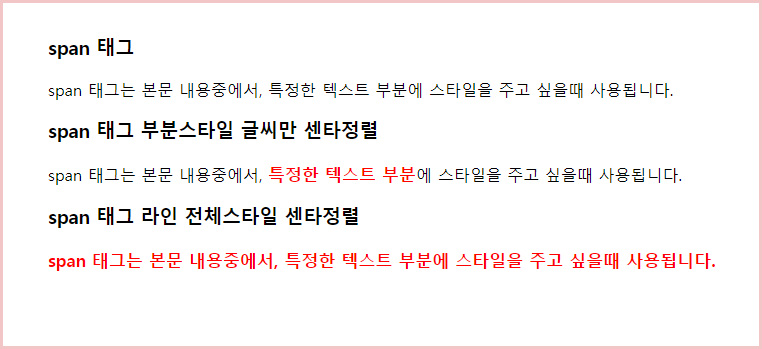
</html><style>에서, "text-align:center;"라고 전체 태그의 <span>의 글씨들을 중앙정렬하라고, 선언하였습니다. 아래는 위의 태그가 화면에 보여지는 이미지입니다. 그런데, <span>태그가 있는 부분이 전혀 센터정렬이 안되어 있는것을 확인할 수 있습니다.

아래의 태그를 잘 보시면, span의 스타일에 "display:block;"이 추가되어 있는것을 확인할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_span</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장, 행운월드">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 50px 50px 0;}
span {text-align:center;display:block;}
</style>
</head>
<body>
<h3>span 태그</h3>
span 태그는 본문 내용중에서, 특정한 텍스트 부분에 스타일을 주고 싶을때 사용됩니다.
<h3>span 태그 부분스타일 글씨만 센타정렬</h3>
span 태그는 본문 내용중에서, <span style="font-weight:bold;font-size:17px;color:red;">특정한 텍스트 부분</span>에 스타일을 주고 싶을때 사용됩니다.
<h3>span 태그 라인 전체스타일 센타정렬</h3>
<span style="font-weight:bold;font-size:17px;color:red;">span 태그는 본문 내용중에서, 특정한 텍스트 부분에 스타일을 주고 싶을때 사용됩니다.</span>
</body>
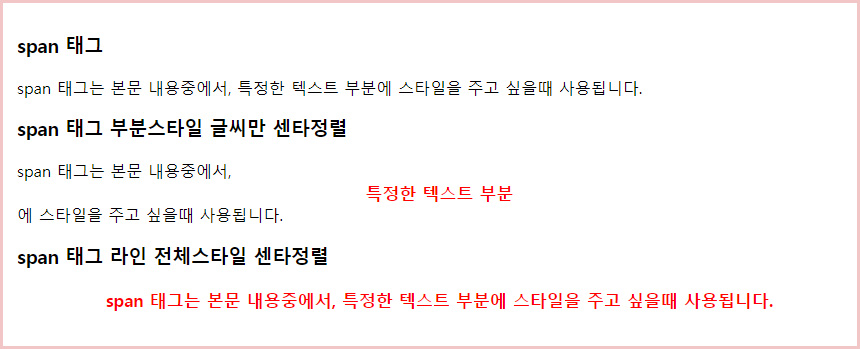
</html>아래의 화면은, 위의 태그가 적용되어져 보여지는 화면이미지 입니다. <span>에 "display:block;"으로 속성을 바꾸도록 선언해주어야, "text-align:center;"의 태그가 제대로 표현되어 집니다. 단, "display:block;"은 앞뒤로 오는 태그들이 줄바꿈 된다는 것을 주의해야 합니다. 코딩할때, 적절하게 잘 사용해 보세요.

'코딩' 카테고리의 다른 글
| html_iframe 활용하기(파일 인크루드 include) (0) | 2020.11.11 |
|---|---|
| html_iframe (0) | 2020.11.04 |
| html_div 태그 (0) | 2020.10.21 |
| html_li_ul_ol_태그 (0) | 2020.10.14 |
| html_링크 태그_target (0) | 2020.10.09 |



