이번 포스팅은 html태그중에서, 링크 태그에 대한 내용입니다.

● html태그에서 사용자의 시선이 머무든 오브젝트나, 공간이 아닌 다른 곳으로 이동하기 위해서는 링크태그라는 것이 사용됩니다. 그냥, 한페이지만 존재 하는 사이트면 상관이 없지만, 특히 요즘같이 쇼핑몰 산업이 발달되어 있는 시대에는, 다양한 카테고리에 링크태그가 여러용도로 쓰이며, 동적인 웹사이트를 만드는데 중요한 요소로 쓰입니다. 이번포스팅에서는 단순히 이동할 수 있는 기능으로써의 링크태그에 대해서만, 다루겠습니다. 다른 기능들은 나중에 포스팅 하겠습니다. 링크태그는 텍스트나, 이미지에 <a>태그를 사용하여, 앞뒤로 감싸는 형태로 사용됩니다. 다른 요소로 이동을 위해서는, <a>태그에 링크주소를 넣어주어야 하는데, 방법은 <a href="">로 표기하고, ""사이에 이동하고 싶은 곳의 url을 입력하면 됩니다. 그리고, 마지막 부분에 반드시 </a>태그로 닫아 주어야 합니다. 아래의 태그를 보면, 쉽게 이해 할 수 있습니다. 글씨와 이미지에 링크태그를 넣는 방법입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_링크태그</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="background-color:#eeeeee;">
<a href="https://hhwd.tistory.com/">행운월드로 이동하기</a>
<h3><a href="https://hhwd.tistory.com/">행운월드로 이동하기</a></h3>
<a href="https://hhwd.tistory.com/"><img src="https://lh3.googleusercontent.com/DxGWSiH8HN6O6JBisHXeucCxFsmBWxJ-VIzbDmfBOHymbiRvAWfi3an1Gf0ezLsUAzE=s180-rw"></a>
</body>
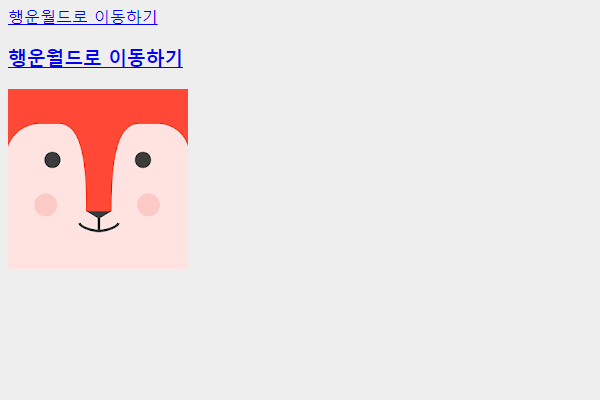
</html>위의 태그로 표현되어진 화면입니다.

화면상에서 링크태그가 걸려있는 글씨가 하단에 라인이 보여집니다. 라인이 표시되는 것을 감추고 싶다면, 스타일을 주어야 합니다. 방법은 style="text-decoration: none;"를 <a>태그에 넣어주면 됩니다. 아래 태그를 확인해 주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_링크태그</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<a href="https://hhwd.tistory.com/" style="text-decoration: none;">행운월드로 이동하기</a>
<h3><a href="https://hhwd.tistory.com/" style="text-decoration: none;">행운월드로 이동하기</a></h3>
<a href="https://hhwd.tistory.com/"><img src="https://lh3.googleusercontent.com/DxGWSiH8HN6O6JBisHXeucCxFsmBWxJ-VIzbDmfBOHymbiRvAWfi3an1Gf0ezLsUAzE=s180-rw"></a>
</body>
</html>
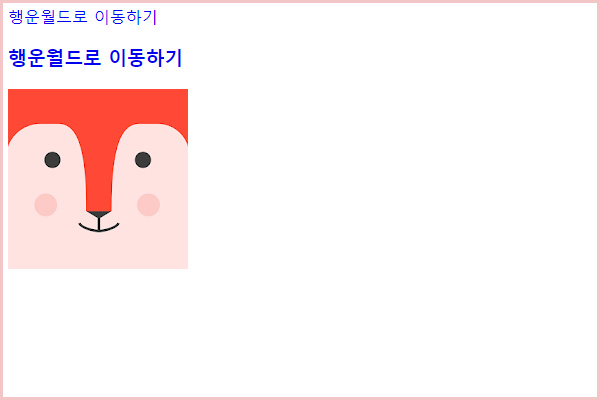
위의 이미지에서 보면, 링크가 걸려있는 텍스트의 라인이 사라진것을 확인 할 수 있습니다. 참고로 바디의 백그라운드도 색상 주었던것을 삭제 하였습니다.
● 그런데, 자주 쓰이는 링크방법은 아니지만, 내부링크라는 것도 있습니다. 내부링크는 현재 있는 페이지를 벗어나지 않고, 한 페이지 내에서만 위치를 이동하는 링크를 말합니다. 외부로 이동하는 링크태그 방법과, 마찬가지로 글씨와 이미지에 링크를 걸수 있습니다. 아래 코드를 잘 확인해 보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_링크태그</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<a name="top">
<h1>1번째줄</h1>
<h1>2번째줄</h1>
<h1>3번째줄</h1>
<h1>4번째줄</h1>
<h1>5번째줄</h1>
<h1>6번째줄</h1>
<h1>7번째줄</h1>
<h1>8번째줄</h1>
<h1>9번째줄</h1>
<h1>10번째줄</h1>
<h1>11번째줄</h1>
<h1>12번째줄</h1>
<h1>13번째줄</h1>
<h1>14번째줄</h1>
<h1>15번째줄</h1>
<h1>16번째줄</h1>
<h1>17번째줄</h1>
<h1>18번째줄</h1>
<h1>19번째줄</h1>
<h1>20번째줄</h1>
<a href="#top">top로 이동하기</a>
</body>
</html>위의 태그가 나타탄 화면입니다.

위의 이미지를 보시면, 맨 하단의 링크태그에서, #뒤의 이름으로 지정된 곳으로 이동됩니다. 정리하자면, <a name="">에서 ""사이에 적어준 네임으로, <a href="#">에서 #뒤에 동일한 단어를 적으면, 네임으로 한페이지 내에서 이동을 합니다. 이런 내부링크를 가장 많이 사용하는 곳은 쇼핑몰 상세설명 페이지입니다. 물론, html이 아닌, 다른 방법을 사용하는 내부링크도 있습니다. 내부링크를 잘 활용하면, 소비자들에게 불필요한 이동을 줄여 줄 수 있습니다.
● 그런데, 링크태그는 기본적으로 하나의 화면에서 링크 이동을 하게 되어 있습니다. 사이트 제작자의 의도대로 새창이나, 새탭에서 링크페이지를 열게 하고 싶다면, 어떻게 해야 할까요? 방법은 <a>태그 내부요소로 target를 주면 됩니다. 아래 태그를 잘 보아 주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_링크태그</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱, 블로그">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<a href="https://hhwd.tistory.com/" target="_blank">행운월드로 이동하기</a>
<h3><a href="https://hhwd.tistory.com/" target="_parent">행운월드로 이동하기</a></h3>
<a href="https://hhwd.tistory.com/" target="_self"><img src="https://lh3.googleusercontent.com/DxGWSiH8HN6O6JBisHXeucCxFsmBWxJ-VIzbDmfBOHymbiRvAWfi3an1Gf0ezLsUAzE=s180-rw"></a>
<h3><a href="https://hhwd.tistory.com/" target="_top">행운월드로 이동하기</a></h3>
</body>
</html>위의 태그의 <a> 태그를 보면, target의 ""사이에 _blank, _parent, _self, _top이 각 라인마다, 입력되어져 있습니다. 각 태그 요소의 의미는 아래와 같습니다.
● _self : 현재의 화면에서 링크페이지를 보여준다. <a>태그는 기본이 _self로 타겟이 되어 있기 때문에, 화면을 이동하지 않고, 현재화면에서 링크페이지를 열게 하고 싶다면, 굳이 target태그 자체를 써주지 않아도 된다.
● _blank : 새탭 혹은, 새창에서 링크된 페이지를 열게 하고 싶을때 타켓으로 설정한다.
● _parent : 현재 화면의 부모 화면에서 링크 페이지를 열게 한다. 부모화면이 없다면, _self로 자동 설정되어집니다.
● _top : 최상위 부모 페이지에서 링크페이지를 보여지게 합니다. 최상위의 부모 페이지가 없다면, 자동으로 _self타겟이 됩니다.
'코딩' 카테고리의 다른 글
| 메모리게임_아이스크림 찾기_카드게임 (0) | 2020.12.31 |
|---|---|
| html_li_ul_ol_태그 (0) | 2020.10.14 |
| html_주석_color(주석처리와 색상코드) (0) | 2020.10.01 |
| html_b_strong_ins(텍스트 표현 서식들) (0) | 2020.09.21 |
| html_br_img_alt (0) | 2020.09.02 |




댓글