이번 포스팅은, html의 테그중에서 텍스트 모양을 표현해 주는 서식들에 대한 내용입니다.

html 테그중에서 스타일시트를 활용하여, 텍스트의 모양을 표현하는 것이 아닌, html의 코드만으로도 어느정도의 스타일을 줄 수 있습니다. 그 태그는 아래와 같습니다.
● <b>
● <strong>
● <i>
● <em>
● <mark>
● <small>
● <del>
● <ins>
● <sub>
● <sup>
그럼, 차례대로 어떻게 웹상에서 테그들이 표현되어 지는지 살펴보도록 하겠습니다.
● <b> & <strong>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_br_img_alt</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>
텍스트의 모양을 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
</body>
</html>위에 코드가 웹에 표현된것은 아래의 이미지와 같습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_br_img_alt</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>
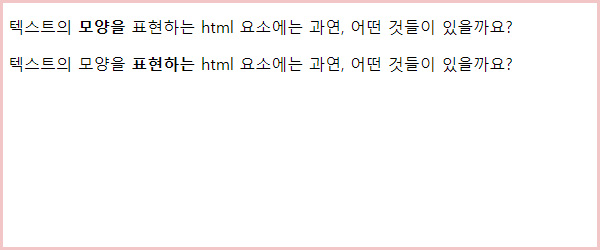
텍스트의 <b>모양을</b> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 모양을 <strong>표현하는</strong> html 요소에는 과연, 어떤 것들이 있을까요?
</p>
</body>
</html>
위의 이미지를 보면, 코드의 <p>태그 내부 내용에 <b>와 <strong>태그로 표현된 부분만 강조되서, 굵게 나오는 것을 볼 수 있습니다. 단, 이미 글씨가 굵게 표현된 상태라면, 태그의 효과가 나타나지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_br_img_alt</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h4>
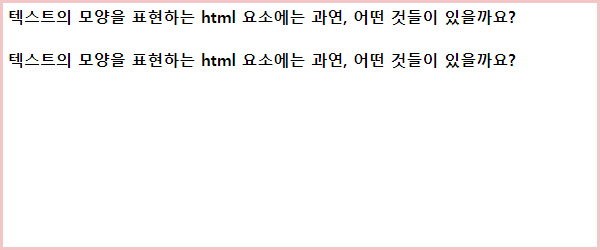
텍스트의 <b>모양을</b> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</h4>
<h4>
텍스트의 모양을 <strong>표현하는</strong> html 요소에는 과연, 어떤 것들이 있을까요?
</h4>
</body>
</html>
<h4>태그의 굵게 표현되는 텍스트의 스타일로 인해서, <b>태그와 <strong>태그가 분명히 코딩되었음에도, 웹상에는 절대로 나타나지 않습니다.
● <i> <em> <mark> <small> <del> <ins> <sub> <sup>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>html_br_img_alt</title>
<meta charset="UTF-8">
<meta name="description" content="행운공장이 블로그를 하는 사이트">
<meta name="keywords" content="로또예상번호, html, 코딩, 앱">
<meta name="author" content="행운공장">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>
텍스트의 <b>모양을</b> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 모양을 <strong>표현하는</strong> html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <i>모양을</i> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <em>모양을</em> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <mark>모양을</mark> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <small>모양을</small> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <del>모양을</del> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <ins>모양을</ins> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <sub>모양을</sub> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
<p>
텍스트의 <sup>모양을</sup> 표현하는 html 요소에는 과연, 어떤 것들이 있을까요?
</p>
</body>
</html>
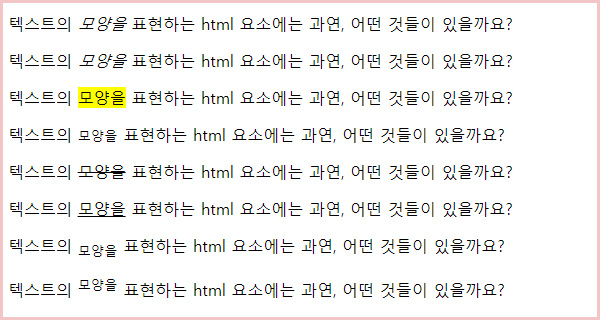
모양을 텍스트에 표현된, <i> <em> <mark> <small> <del> <ins> <sub> <sup>의 웹상에서 나타나는 상태는 위의 이미지와 같습니다.
좀 더 자세하게 설명하면, 아래의 이미지와 같습니다.

<i>태그는 일반적인 문서편집 프로그램상에서의, 옆으로 기울어진 글꼴과 동일합니다. <em>태그는 기울어진 글꼴표현과 거기에 더해서, 스크린 리더기에서의 강조된 발음의 효과를 나타냅니다. <mark>태그는 형광펜으로 색칠한 듯한 효과를 나타냅니다. <small>태그는 글씨가 작게 표현됩니다. <del>태그는 취소선 글씨와 동일합니다. <ins>태그는 밑줄글씨와 동일한 효과입니다. <sub>는 아래첨자를 표기할때 쓰여집니다. <sup>태그는 윗첨자 효과를 나타냅니다. 보통 <sub>와 <sup>태그를 헷갈릴 수 있는데, 쉽게 기억하는 방법은 b와 p의 둥근 모양이 위에 있나, 아래쪽에 있나를 기억해서 태그의 효과를 기억하면 쉽습니다.
'코딩' 카테고리의 다른 글
| html_링크 태그_target (0) | 2020.10.09 |
|---|---|
| html_주석_color(주석처리와 색상코드) (0) | 2020.10.01 |
| html_br_img_alt (0) | 2020.09.02 |
| html_h1_h6_p (0) | 2020.08.26 |
| html_meta_charset_name_content (0) | 2020.08.18 |




댓글